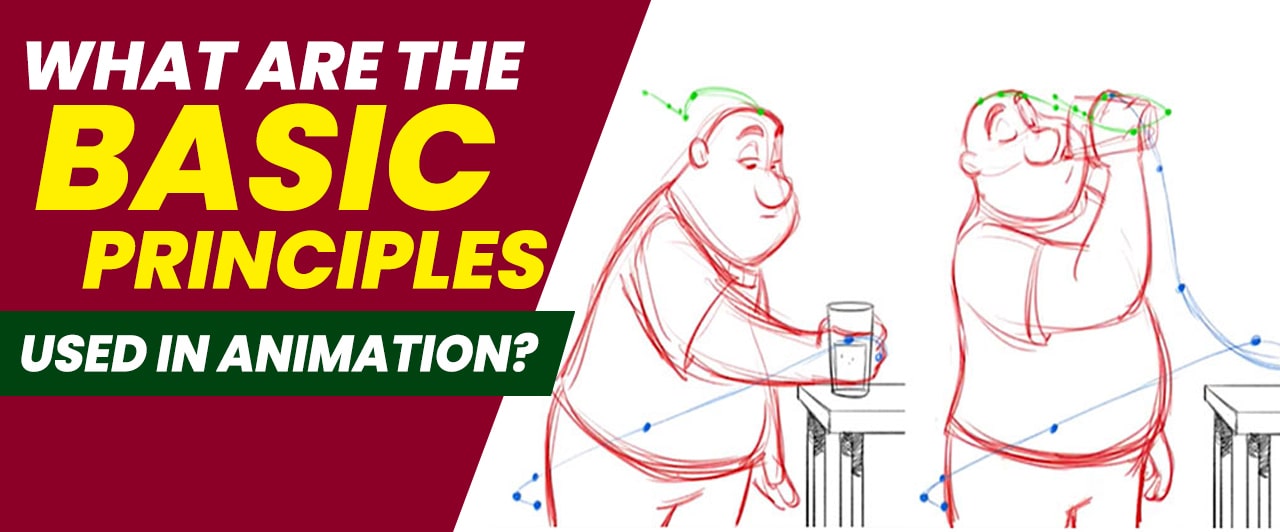
What Are The Principles Used In Animation?
Animation is an amazing art form that involves bringing still images to life. It is a creative way of storytelling that has been around for centuries, and has evolved over time, becoming more fascinating and sophisticated. Today, animation is used in a wide range of industries, from entertainment to education, advertising to gaming, and more. Whatever the purpose or medium, there are few basic principles that animators use to create compelling and believable animation. These basic principles of animation are a set of guidelines that help animators create the illusion of movement and life in their animations. One can learn these basic principles by joining an animation course in Kolkata. The principles were first articulated by Disney animators Ollie Johnston and Frank Thomas in their book “The Illusion of Life.”
12 fundamental principles of animation:
1. Squash and Stretch :
The Squash and Stretch principle is one of the foundational principles of animation. It involves distorting an object’s shape to communicate weight, momentum, and impact. By exaggerating the object’s shape, the animator can create a more convincing sense of movement, making the animation more lifelike and engaging.
The basic idea behind Squash and Stretch is that when an object is in motion, its shape changes due to the physical forces acting upon it. For example, when a ball is thrown, it will squash and stretch as it moves through the air, and when it hits the ground, it will compress and rebound. By observing these movements in real life and applying them to animation, animators can create more realistic and dynamic animations.
The Squash and Stretch principle involves two main techniques:
Squash involves compressing an object’s shape to show the weight and impact of a movement. For example, when a character jumps and lands, their body will compress as they hit the ground, giving the impression of weight and impact. Similarly, when a ball bounces, it will squash on impact and stretch as it rebounds.
Stretch involves elongating an object’s shape to show the speed and momentum of a movement. For example, when a character runs, their limbs will stretch and elongate as they move, showing the speed and momentum of their movement. Similarly, when a ball is thrown, it will stretch as it is launched, showing the force and momentum behind the throw.
The Squash and Stretch principle can be used in many different types of animation, from character animation to motion graphics and special effects. By using Squash and Stretch, animators can create more dynamic and engaging animations that capture the essence of movement and physicality. It is a fundamental principle that every animator should master to create believable and captivating animations. When you join an animation and multimedia course, you will be able to know more about the squash and stretch principle.
2. Anticipation:
The anticipation principle refers to the preparation that an animated character takes before performing an action. It involves creating a sense of anticipation in the viewer by showing the character’s body language, expressions, and movements that indicate that they are about to take action.
The anticipation principle is based on the idea that real-life actions are rarely sudden or unexpected. Instead, they are often preceded by a period of preparation or anticipation. For example, if someone is about to throw a ball, they will usually pull their arm back first, giving an indication of what is about to happen.
In animation, the anticipation principle is used to make the character’s actions more believable and realistic. By showing the character preparing for an action, it creates a sense of anticipation in the viewer, and makes the action more satisfying when it finally happens.
There are several ways in which the anticipation principle can be applied in animation. One common technique is to have the character move in the opposite direction of the intended action before performing it. For example, if a character is going to jump, they might first crouch down before springing upward.
Another way to use the anticipation principle is through facial expressions. A character might raise their eyebrows or widen their eyes to indicate that they are about to do something exciting or surprising.
The timing of the anticipation is also important in animation. If the anticipation is too long, it can become boring or tedious for the viewer. On the other hand, if it is too short, the action may seem abrupt or unnatural. Therefore, the animator needs to find the right balance to create a sense of anticipation without dragging the action out for too long.
In summary, the anticipation principle is a crucial element of animation that helps to make the character’s actions more believable and satisfying. By showing the character preparing for an action, it creates a sense of anticipation in the viewer, making the action more impactful when it finally happens.
3. Staging:
The staging principle of animation is one of the key principles of animation, and it refers to the way in which the characters and elements in an animation are presented to the viewer. In essence, staging is the process of setting up a scene so that the audience can clearly understand what is happening and focus on the important elements.
Staging is important in animation because it helps to communicate the story and message of the animation to the audience. If the staging is unclear or confusing, the audience may become disengaged or lose interest in the animation.
There are several ways in which staging can be used in animation. One of the most important is the use of composition and camera angles. The composition refers to the arrangement of the characters and elements within the frame of the animation. This can be used to draw attention to important elements or to create a sense of balance and symmetry within the scene.
Camera angles, on the other hand, refer to the position of the camera in relation to the characters and elements in the scene. Different camera angles can be used to create different moods and emotions, or to highlight different aspects of the scene.
Another important aspect of staging is the use of movement and action. Animators can use movement and action to guide the audience’s attention to important elements in the scene, or to create a sense of rhythm and pacing within the animation.
Timing is also crucial in staging. Animators must carefully time the movements and actions of the characters to ensure that they are clear and easy to follow, and to create a sense of flow and continuity within the animation.
Overall, the staging principle of animation is a fundamental aspect of the art form. By carefully arranging and presenting the characters and elements in a scene, animators can create a powerful and engaging animation that effectively communicates its message to the audience. Most of the animation colleges in Kolkata teach this Staging principle at the beginning of your course.
4. Timing:
The timing principle of animation refers to the way in which the frames of an animation are timed to create the illusion of movement. It involves determining the length of time each frame will be displayed in order to convey the desired action, emotion or mood. Timing is critical to the success of an animation, as it can greatly affect how believable and engaging the animation appears to the viewer.
The timing principle of animation is essentially the art of controlling the rate at which the audience sees the action unfold on the screen. The animator must decide how fast or slow each movement should be, and how long each pose or action should be held on the screen. This involves determining the timing of the animation, including the duration of each frame and the overall timing of the animation sequence.
Timing is closely related to the concept of spacing, which refers to the distance between each keyframe in an animation. By manipulating the spacing between keyframes, the animator can control the speed and flow of the animation. For example, if an object is moving quickly, the spacing between keyframes will be relatively large, creating the illusion of speed. If an object is moving slowly, the spacing between keyframes will be relatively small, creating the illusion of a slower pace.
The timing principle of animation is an important aspect of creating believable and engaging animations. By controlling the duration of each frame and manipulating the spacing between keyframes, animators can create the illusion of movement and bring their characters and scenes to life.
5. Follow Through and Overlapping Action:
In animation, follow through and overlapping action are two important principles that help bring movement to life and create the illusion of weight and momentum. Let’s look at each principle in more detail:
Follow Through: Follow through is the principle of allowing an object or character in motion to continue moving after the action that caused the movement has stopped. For example, when a character stops running, their hair, clothing, and any loose objects will continue to move for a brief moment due to the momentum of their previous motion. This principle adds a sense of realism to animation, as it mimics the way objects behave in the real world.
In order to create follow through in animation, animators typically use a series of overlapping poses that allow an object or character to continue moving in a natural and believable way. For example, if a character is jumping and then lands on the ground, the animator may create a series of poses that show the character’s hair and clothing continuing to move after the landing, as well as the character’s body settling into place.
Overlapping Action: Overlapping action is a principle that refers to the way different parts of a character or object move independently of one another during motion. For example, when a character is running, their arms, legs, and head will all move independently of one another, but will still work together to create the overall motion of the character.
In animation, overlapping action is typically achieved through the use of secondary motion. For example, if a character is walking and swinging their arms, the animator may create a series of poses that show the arms moving slightly ahead of the body as they swing forward, and then lagging slightly behind as they swing back. This creates a more natural and fluid motion, as each part of the character’s body moves independently of the others.
Overall, follow through and overlapping action are essential principles in animation that help create more realistic and dynamic movement. By using a combination of these principles, animators can create animations that are both visually stunning and emotionally engaging. To learn more about this principle, join a multimedia course in Kolkata.
6. Arcs:
The arcs principle is all about the path that an object or character takes as it moves. In real life, very few movements are perfectly linear or straight. Instead, most movements follow a curved path. These curves can take many different forms, including circles, ovals, and even spirals.
In animation, using arcs is important for a few reasons. Firstly, arcs can help to convey a sense of natural movement and make the animation look more believable. Secondly, using arcs can help to create more interesting and dynamic movements. Straight lines can be visually boring, while curved lines can add a sense of fluidity and grace to an animation.
Animators can use the arcs principle in their work for all types of movement. This includes not just the movement of characters, but also the movement of objects, camera movements, and even effects like explosions or smoke. They can use arcs to show weight and momentum also. The path that an object takes can help to convey its weight and the force behind its movement. For example, a heavy object might follow a more exaggerated arc as it falls.
To summarise, the arcs principle is a key component of creating convincing and appealing animations. By understanding the principles of arcs and incorporating them into your work, you can help to create animations that look more natural, dynamic, and engaging.
7. Exaggeration :
The Exaggeration principle of Animation is a technique used by animators to create more interesting and dynamic movements in their animations. This principle involves emphasizing and amplifying the movements of characters and objects to make them appear more dramatic and engaging to the audience.
The Exaggeration principle can be applied to various aspects of animation, including the poses, facial expressions, gestures, and movements of characters. By exaggerating these elements, animators can create a more expressive and lively animation that captures the attention of the viewer. For example, if a character is feeling happy, an animator might exaggerate their facial expression by making their smile wider and their eyes brighter. If a character is running, an animator might exaggerate their movements by making their strides longer and their arm swings more pronounced. This can make the animation more exciting and dynamic, and can help to convey the emotions and actions of the characters more effectively.
Exaggeration can also be used to create a sense of weight and impact in animations. For example, when a character jumps and lands on the ground, an animator might exaggerate the impact of the landing by making the character bounce higher or creating a shockwave effect. This can make the animation feel more realistic and immersive, and can help to convey the physicality of the characters and objects on screen. However, it’s important to note that exaggeration should be used carefully and in moderation. Over-exaggerating movements or expressions can make the animation appear unrealistic and cartoonish, which can detract from the overall effect. Additionally, exaggeration should be used in a way that is consistent with the overall style and tone of the animation.
In summary, the Exaggeration principle of Animation is a powerful tool that can be used to create dynamic and engaging animations. By amplifying the movements and expressions of characters and objects, animators can make their animations more expressive, impactful, and memorable. When you join an animation course in Kolkata, you will come to understand the importance of this Exaggeration principle.
8. Solid Drawing:
Solid Drawing refers to the art of creating drawings that accurately represent the three-dimensional form of an object. In other words, solid drawing is the process of creating the illusion of volume and depth on a two-dimensional surface. It helps to make characters and objects appear more realistic and believable. Without solid drawing, characters and objects would look flat and lifeless, and it would be difficult to convey a sense of weight, motion, and three-dimensional space.
To achieve solid drawing, animators need to have a thorough understanding of basic principles of form, such as perspective, proportion, anatomy, and weight. They also need to have a keen eye for detail, and the ability to observe real-life objects and movements.
The process of solid drawing typically involves creating a series of rough sketches, or “thumbnails,” to explore different poses and compositions. Once the basic shapes and proportions have been established, the animator will create a more detailed drawing, adding contour lines, shading, and other details to create the illusion of depth and volume.
In addition to traditional drawing techniques, modern animators also use computer software to create solid drawings. 3D modeling software allows animators to create digital models of characters and objects, which can be rotated and viewed from different angles. This allows animators to create more complex and realistic movements, as well as to create animations that would be difficult or impossible to achieve with traditional hand-drawn animation techniques.
Overall, solid drawing is an essential principle of animation that helps to create the illusion of three-dimensional space and make characters and objects appear more realistic and believable. By mastering the techniques of solid drawing, animators can create captivating and visually compelling animations that engage and captivate audiences.
9. Straight ahead and pose-to -pose:
The straight-ahead and pose-to-pose principles are two fundamental animation techniques used to create fluid and believable motion in animated sequences.
Straight-ahead animation: Straight-ahead animation involves animating each frame in sequence, one after the other. The animator starts with the first frame and works their way through the entire animation, drawing each frame as they go. This technique is often used for creating fast-paced, fluid action sequences or for animating organic, unpredictable motion like flames, water, or smoke. The advantage of straight-ahead animation is that it can create very organic and natural-looking motion. However, it can also be time-consuming and can lead to inconsistencies in the motion, as the animator is constantly creating new poses and movements without having a clear plan for how the animation will progress.
Pose-to-pose animation: Pose-to-pose animation involves planning out the key poses and movements of the animation before filling in the details. The animator starts by creating the key poses or frames that define the motion and then fills in the in-between frames to create a smooth, believable motion. This technique allows the animator to plan out the animation in advance, ensuring that the motion is consistent and that the key poses and movements are well-defined. The advantage of pose-to-pose animation is that it can save time and ensure consistency in the motion. It is also useful for animating more complex motion, where planning and careful consideration of the movement is required.
Overall, both straight-ahead and pose-to-pose animation have their advantages and are useful for different types of animation. Straight-ahead animation is great for creating organic and natural-looking motion, while pose-to-pose animation is useful for planning out complex movements and ensuring consistency in the animation. All this is covered while doing a multimedia course in Kolkata.
10. Slow in and slow out:
The slow in and slow out principle in animation refers to the way in which an object accelerates and decelerates in motion. This principle is also known as easing, and it is used to create a more realistic and natural-looking animation. In animation, the slow in and slow out principle is applied to the timing of movement. It means that the animation starts slowly, accelerates as it moves, and then slows down as it comes to a stop. The reverse is also true — when an object starts moving, it starts slowly and then accelerates to full speed. This gradual increase or decrease in speed is what creates a sense of weight and inertia in the animation.
The principle can be applied to any type of motion, whether it’s a simple translation or a complex rotation. For example, if you were animating a ball bouncing, you would start by animating the ball’s descent, slowing down as it reaches the bottom of the bounce, and then accelerating as it bounces back up. The same principle applies to more complex animations, like a character walking or running. In addition to creating a more natural look and feel to the animation, the slow in and slow out principle also helps to draw attention to important parts of the movement. By emphasizing the starting and ending points of the animation, it helps to make the motion more visually appealing and engaging.
Overall, the slow in and slow out principle is an essential concept for any animator to understand. By using it effectively, you can create animations that look more realistic and appealing to the eye, and capture the attention of your audience.
11. Appeal:
The “appeal” principle in animation refers to the quality of a character or object that makes it appealing or attractive to the audience. The appeal principle is about creating characters and objects that are interesting, engaging, and memorable. This can be achieved through various means, such as design, movement, personality, and expression. A character or object with strong appeal is one that the audience can relate to, empathize with, or simply enjoy watching. Character design plays a vital role in creating appeal. A well-designed character has a unique and memorable appearance that makes it stand out from the crowd. The character’s silhouette, proportions, and features should be visually appealing and instantly recognizable, making the character easy to identify.
Movement is another important element of appeal. A character’s movement should be smooth, fluid, and dynamic, with a clear sense of weight and timing. The character’s movements should be consistent with their personality and the context of the animation, making the character more believable and engaging.
Color also plays a role in appeal. The use of color can help convey emotion, create atmosphere, and make the character stand out. The color palette should be carefully chosen to complement the character’s design and personality, creating a harmonious visual experience.
Finally, personality is essential in creating appeal. A character with a unique, relatable, and likable personality is more likely to engage the audience. Animators use body language, facial expressions, and dialogue to convey the character’s personality, making the character more memorable and endearing to the viewer.
Thus, Appeal is an important aspect of animation because it helps to capture and hold the audience’s attention. It can also contribute to the emotional impact of a story or scene, and make the animation more memorable and impactful. When you complete this principle by joining an Animation college in Kolkata, you will realize its significance and how it affects the quality of animation.
12. Secondary Action:
The Secondary Action principle refers to the use of additional actions or movements that support and enhance the primary action in an animation.
In simple terms, secondary action refers to any movement that is not directly related to the primary action of a character, but adds to the overall appeal and effectiveness of the animation. This can include movements of secondary body parts, such as hair, clothing, or accessories, or even additional movements of the character that help convey emotion, personality, and physical weight. For example, when a character is walking, the primary action is the movement of their legs and feet. However, the secondary actions could be the swinging of their arms, the bouncing of their hair, or the swaying of their clothing. These additional movements help bring the character to life and make them more believable and relatable to the audience.
The Secondary Action principle is essential in animation because it helps to create a more dynamic and engaging experience for the viewer. It adds depth and dimension to the characters and environments, making them more realistic and appealing. Animators use this principle to create more complex and interesting animations that capture the attention and emotions of the audience.
Overall, this principle of animation is a powerful tool that animators use to bring their characters and worlds to life. By adding secondary movements to the primary action, animators can create more engaging and entertaining animations that capture the hearts and minds of their audience.
Once you have covered these basic principles of animation by doing an animation and multimedia course, you will have several benefits, including improved animation skills as these principles provide a solid foundation for creating animations that look natural and appealing to the eye which can help create more realistic and believable movements in their characters and scenes. It increases your creativity in order to create unique and innovative animations that capture your audience’s attention. You can also effectively communicate your message to your audience. It helps in the collaborative process, with multiple animators working on different parts of a project, ensuring that everyone is on the same page and working towards the same goal.
Overall, learning these 12 basic principles of animation is essential for anyone interested in pursuing a career in animation or creating their own animated content. By mastering these principles, you can create animations that are not only visually stunning but also engaging, memorable, and effective at communicating your message to your audience. So, there is no looking back now –go join an animation course in Kolkata to learn these basic principles in your journey of learning animation and make your dreams come true.
![]() April 3, 2023
April 3, 2023
![]() By Admin
By Admin
![]() animation and multimedia course,animation colleges in kolkata,animation course in Kolkata,multimedia course in kolkata,
animation and multimedia course,animation colleges in kolkata,animation course in Kolkata,multimedia course in kolkata,